Gimp, Logos and Transparent Backgrounds
Note – this article is very much WIP.
If you are pasting logos and images onto your slides or website, get familiar with image formats and which ones allow transparent backgrounds. High level summary is that certain formats allow a transparent background. It is quite simple to convert an image to a different format and set the background color to transparent. I’m still looking for a good example online images with the wrong background and will add that here once found.
Formats
It is common to see JPGs used for images on web pages. They are common because they are small, which helps page performance. Unfortunately they don’t support transparent backgrounds. For that you need to look to PNGs or GIFs. PNG wins out for better compression.
Leverage Google
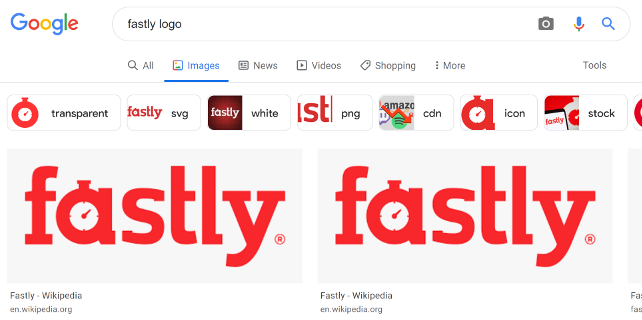
The quickest way to add a proper logo is to find one where it already has a transparent background. In fact, images.google.com has an option to look for transparent backgrounds. Here’s a shot from a search for a Fastly logo:

Note I’ll add a red box later . . .
Gimp to the Rescue!
If you can’t find an image on Google, you’ll need to convert one yourself. Gimp is an open-source image editor and is my app of choice for converting images. At a high level, you add a transparent layer, use the fuzzy select tool to pick the color you wish to delete, and delete it.
I’ll add an example here soon.
One Bug
I ran into a fuzzy-select error that slowed me down. At a high level, for certain versions of MacOS the dotted line around your selection will disappear. Fear not! The selection is still there. Delete the area, and know that Ctrl+Z (undo) is your friend if you delete the wrong color.
In Conclusion
Better to have no speed bumps as people take in the information. Distractions are never good, and if someone see’s that their logo looks poor, you’re losing points!